Objaśnienie KS 1.4.8:Prezentacja wizualna (poziom AAA)
W skrócie
- Cel
- Użytkownicy mogą zmieniać wygląd tekstu w zależności od swoich preferencji
- Zadanie autora
- Spełnij wymagania dotyczące wyświetlania tekstu lub pozwól użytkownikom je dostosować
Intencja
Intencją tego kryterium sukcesu jest zapewnienie, że wizualnie renderowany tekst jest prezentowany w taki sposób, aby można go było postrzegać bez zakłócania jego czytelności przez układ tekstu. Osoby z pewnymi trudnościami poznawczymi, językowymi i trudnościami w uczeniu się oraz niektórzy użytkownicy słabowidzący mogą nie dostrzec tekstu lub zgubić miejsce, w którym czytają, jeśli tekst jest prezentowany w sposób, który jest dla nich trudny do odczytania.
Osoby z niepełnosprawnością wzrokową lub poznawczą muszą mieć możliwość wyboru koloru tekstu i koloru tła. Czasami wybierają kombinacje, które wydają się nieintuicyjne dla osoby bez tej niepełnosprawności. Czasami te kombinacje mają bardzo niski kontrast. Czasami sprawdzają się tylko bardzo specyficzne kombinacje kolorów. Regulacja kolorów lub innych aspektów prezentacji tekstu ma ogromny wpływ na jego zrozumienie.
Dla osób z pewnymi trudnościami w czytaniu lub wzroku długie wiersze tekstu mogą stać się znaczącą barierą. Mają problem z utrzymaniem się na swoim miejscu i podążaniem za ciągiem tekstu. Wąski blok tekstu ułatwia im przejście do następnego wiersza w bloku. Linie nie powinny przekraczać 80 znaków lub glifów (40 w przypadku alfabetów: chińskiego, japońskiego i koreańskiego), przy czym glify stanowią element pisma w systemie pisma tekstu. Badania wykazały, że znaki chińskie, japońskie i koreańskie (CJK) są w przybliżeniu dwukrotnie szersze niż znaki inne niż CJK, gdy oba typy znaków są wyświetlane z cechami zapewniającymi tę samą czytelność, zatem maksymalna szerokość linii znaków CJK jest o połowę mniejsza niż znaki inne niż CJK.
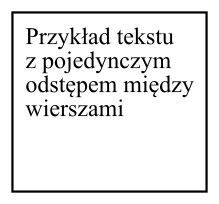
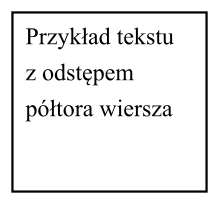
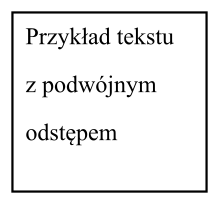
Osobom z pewnymi problemami poznawczymi trudno jest śledzić tekst w miejscach, gdzie linie są blisko siebie. Zapewnienie dodatkowej przestrzeni między wierszami i akapitami pozwala im lepiej śledzić następny wiersz i rozpoznawać, kiedy dotarli do końca akapitu. Najlepiej, jeśli istnieje kilka różnych opcji, na przykład półtorej spacji i podwójne odstępy dla odstępów między wierszami. Przez półtora odstępu w akapicie rozumiemy, że góra jednego wiersza znajduje się 150% dalej od góry wiersza poniżej, niż byłoby to prawdą w przypadku tekstu z pojedynczym odstępem (domyślny odstęp dla czcionki). Przez odstęp między akapitami 1,5 razy większy niż odstęp między wierszami rozumiemy, że odstęp od góry ostatniego wiersza 1 akapitu jest o 250% większy od góry pierwszego wiersza następnego akapitu (tj. linia między dwoma akapitami, czyli 150% pustej linii zawierającej pojedynczą spację).
Osobom z pewnymi problemami poznawczymi mają problemy z czytaniem tekstu wyjustowanego do lewej i prawej strony. Nierówne odstępy między słowami w całkowicie wyjustowanym tekście mogą powodować spływanie „rzek białych znaków” po stronie, utrudniając, a w niektórych przypadkach wręcz uniemożliwiając czytanie. Justowanie tekstu może również powodować, że słowa będą rozmieszczone blisko siebie, przez co trudno będzie im zlokalizować granice słów.
Opcja zmiany rozmiaru zapewnia, że wizualnie renderowany tekst (znaki tekstowe, które zostały wyświetlone w taki sposób, że można je zobaczyć [w porównaniu ze znakami tekstowymi, które nadal są w formie danych, np. ASCII]) może być pomyślnie skalowany bez konieczności przewijania przez użytkownika w lewo i w prawo, aby zobaczyć całą zawartość. Gdy treść została napisana w taki sposób, że jest to możliwe, mówi się, że treść wlewa się ponownie (przepływa). Dzięki temu osoby słabowidzące i osoby z niepełnosprawnością poznawczą mogą zwiększać rozmiar tekstu bez utraty orientacji.
Za skalowanie treści odpowiada przede wszystkim program użytkownika. Programy użytkownika spełniające wymagania UAAG 1.0 Checkpoint 4.1 pozwalają użytkownikom konfigurować skalę tekstu. Odpowiedzialność autora polega na stworzeniu treści internetowych, które nie blokują programowi użytkownika skalowania treści i umożliwiają przepływ treści w ramach bieżącej szerokości rzutni (widocznego obszaru). Zobacz KS 1.4.4: Zmiana rozmiaru tekstu, aby uzyskać dodatkowe informacje na temat zmiany rozmiaru tekstu.
Wymóg przewijania w poziomie nie ma zastosowania do urządzeń z małymi ekranami, na których długie słowa mogą być wyświetlane w jednym wierszu i wymagają od użytkowników przewijania w poziomie. Na potrzeby tego wymogu autorzy powinni upewnić się, że treść spełnia ten wymóg na standardowych wyświetlaczach komputerów stacjonarnych i laptopów przy zmaksymalizowanym oknie przeglądarki. Ponieważ ludzie zazwyczaj przechowują swoje komputery przez kilka lat, podczas dokonywania oceny najlepiej nie polegać na najnowszych rozdzielczościach wyświetlaczy komputerów stacjonarnych i laptopów, ale wziąć pod uwagę typowe rozdzielczości wyświetlaczy komputerów stacjonarnych i laptopów na przestrzeni kilku lat.
Zawijanie powinno być zawsze możliwe, pod warunkiem, że słowa nie są na tyle długie, aby pojedyncze słowo zajmowało więcej niż połowę szerokości pełnego ekranu. Bardzo długie identyfikatory URI mogą spływać z boku powiększonego ekranu, ale nie są uznawane za tekst do „czytania” i dlatego nie naruszają tego przepisu.
Przepis ten nie oznacza, że użytkownik nigdy nie będzie musiał korzystać z przewijania w poziomie. Oznacza tylko, że nie musi przewijać w poziomie w tę i z powrotem, aby przeczytać wiersz tekstu. Na przykład, jeśli strona składałaby się z dwóch kolumn tekstu o równych rozmiarach, wówczas spełniałoby to wymagania tego przepisu. Powiększenie strony oznaczałoby, że pierwsza kolumna znajdowałaby się w całości na ekranie, a użytkownik mógłby po prostu przewinąć stronę pionowo w dół, aby ją przeczytać. Aby przeczytać drugą kolumnę, użytkownik przewijałby stronę poziomo w prawo, prawa kolumna mieściłaby się wówczas w całości na szerokości ekranu, i czytał tę kolumnę bez dalszego przewijania w poziomie.
Korzyści
To kryterium sukcesu pomaga użytkownikom niedowidzącym, pozwalając im widzieć tekst bez rozpraszających elementów prezentacyjnych. Pozwala im konfigurować tekst w sposób, który będzie dla nich łatwiejszy do zobaczenia, pozwalając im regulować kolor i rozmiar bloków tekstu.
To kryterium sukcesu pomaga osobom z trudnościami poznawczymi, językowymi i trudnościami w uczeniu się postrzegać tekst i śledzić jego lokalizację w blokach tekstu.
- Osoby z pewnymi problemami poznawczymi mogą lepiej czytać tekst, wybierając własne kombinacje kolorów pierwszego planu i tła.
- Osoby z pewnymi problemami poznawczymi mogą łatwiej śledzić swoje położenie, gdy bloki tekstu są wąskie i gdy mogą skonfigurować wielkość odstępu między wierszami i akapitami.
- Osoby z pewnymi problemami poznawczymi mogą łatwiej czytać tekst, jeśli odstępy między wyrazami są regularne.
Przykłady



Przykładami glifów są „A”, „→” (symbol strzałki) i „さ” (znak japoński).
Powiązane zasoby
Zasoby służą wyłącznie celom informacyjnym i nie sugerują żadnego poparcia.
- Model pudełkowy CSS 2
- Model formatowania wizualnego CSS 2
- Szczegóły modelu formatowania wizualnego CSS 2
- Informacje o układach płynnych i o stałej szerokości
- Dostępny CSS
- Typografia praktyczna - długość linii
- Tworzenie witryn dla użytkowników z niepełnosprawnością poznawczą i trudnościami w nauce
- RDFA Primer
- MULTIFUNK: Przenieś czytanie wspomagane komputerowo o krok dalej, Data: April 2002, ISBN: 82-539-0491-6, Autor: Gjertrud W. Kamstrup, Eva Mjøvik, Anne-Lise Rygvold og Bjørn Gunnar Saltnes
- Efektywny projekt wyświetlacza monitora w portalu internetowym ERIC
- Trudności poznawcze i dostęp do systemów informatycznych – perspektywa projektowania interakcji”, Peter Gregor i Anna Dickinson, Applied Computing, University of Dundee
- Legge, GE, Pelli, DG, Rubin, GS i Schleske, MM: Psychofizyka czytania. I. Normalne widzenie, badania wzroku, 25, 239-252, 1985.
- Legge, GE, Rubin, GS, Pelli, DG i Schleske, MM: Psychofizyka czytania. II. Słabe widzenie, badania wzroku, 25, 253-266, 1985.
- Osaka, N. i Oda, K. (1991). Efektywna wielkość pola widzenia niezbędna do czytania w pionie podczas przetwarzania tekstu w języku japońskim. Bulletin of Psychonomic Society,29(4),345-347.
- Beckmann, PJ i Legge, GE (1996). Psychofizyka czytania. XIV. Problem nawigacji strony przy użyciu lup. Badania wzroku, 36, 3723-3733.
- 川嶋英嗣・小田浩一(2003).読書におけるスクロール方向とウィンドウ幅の影響 日本心理学会第67回大会, 502.
- 小田浩一・今橋真理子(1995). 文字認知の閾値と読みの閾値. VISION, 7, 165-168.
- Osaka,N. (1994). Rozmiar sakady i czas trwania fiksacji ruchów gałek ocznych podczas czytania: psychofizyka przetwarzania tekstu japońskiego. Journal of Optical Society of America A, 9(1), 5-13.
- 山中今日子・小田浩一 (2007). 漢字の画数と書体のウェイトが視認性に及ぼす 影響. 視覚学会2007年夏季大会ポスター 1p1 Vision, P.167.
- Długość linii, objętość i gęstość
- Wytyczne dotyczące dostępnych publikacji
- Granica dostępności: Zaburzenia funkcji poznawczych i trudności w nauce
- Różnica poznawcza/percepcyjna i dobry projekt strony internetowej
- 6 zaskakujących złych praktyk, które szkodzą użytkownikom z dysleksją
- Projekt dla dyslektyków
- Projektowanie stron internetowych dla dysleksji
Techniki
Każdy numerowany element w tej sekcji przedstawia technikę lub kombinację technik, które Grupa Robocza WCAG uznaje za wystarczające do spełnienia tego kryterium sukcesu. Nie jest jednak konieczne stosowanie tych konkretnych technik. Aby uzyskać informacje na temat stosowania innych technik, zobacz Objaśnienie technik dla kryteriów sukcesu WCAG, szczególnie w podrozdziale „Inne techniki”.
Wystarczające techniki
Instrukcje: Ponieważ jest to wieloczęściowe kryterium sukcesu, musisz spełnić jeden z ponumerowanych elementów dla każdego z poniższych wymagań.
- C23: Określanie kolorów tekstu i tła treści drugorzędnych, takich jak banery, funkcje i nawigacja w CSS, gdy nie określono kolorów tekstu i tła głównej treści LUB
- C25: Określanie obramowań i układu w CSS w celu wyznaczania obszarów strony sieci Web bez określania kolorów tekstu i tła tekstu LUB
- G156: Użycie technologii powszechnie dostępnych programów użytkownika, które mogą zmieniać pierwszy plan i tło bloków tekstu LUB
- G148: Nieokreślanie koloru tła, nieokreślanie koloru tekstu i nieużywanie funkcji technologii, które zmieniają wartości domyślne LUB
- G175: Zapewnienie na stronie narzędzia do selekcji o wyboru wielu kolorów dla pierwszego planu i tła
- G204: Niezakłócanie przepływu tekstu w programach klienckich, gdy okno podglądu jest zwężane LUB
-
G146: Korzystanie z układu płynnego ORAZ użycie względnych jednostek miary w treści, stosując jedną lub więcej z następujących technik:
- C12: Określanie rozmiarów czcionek za pomocą procentów LUB
- C13: Określanie rozmiarów czcionek za pomocą nazw rozmiarów LUB
- C14: Określanie rozmiarów czcionek za pomocą jednostek em LUB
- C24: Użycie wartości procentowych w CSS dla rozmiarów kontenerów LUB
- SCR34: Obliczanie rozmiaru i pozycji w sposób skalujący się z rozmiarem tekstu LUB
- G206: Zapewnienie opcji przełączania się na układ, który nie wymaga od użytkownika przewijania poziomo w celu odczytania wiersza tekstu
Błędy
Poniżej przedstawiono typowe błędy, które Grupa Robocza WCAG uważa za naruszenia tego kryterium sukcesu.
Kluczowe pojęcia
sprzęt i/lub oprogramowanie działające jako oprogramowanie użytkownikalub współdziała z popularnymi programami użytkownika, aby zapewnić osobom z niepełnosprawnościami niezbędne funkcjonalności, wykraczające poza te oferowane przez popularne programy użytkownika
Uwaga
Funkcjonalności zapewniane przez technologie wspomagające obejmują alternatywny sposób prezentacji treści (np. mowa syntetyczna lub powiększenie obrazu), alternatywne sposoby wprowadzania danych (np. za pomocą głosu), dodatkowe mechanizmy nawigacji i orientacji oraz transformacji treści (np. w celu uczynienia tabel bardziej dostępnymi).
Uwaga
Technologie wspomagające często przekazują informacje i dane do standardowych aplikacji za pośrednictwem specjalnych API.
Uwaga
Rozróżnienie pomiędzy popularnymi programami użytkownika a technologiami wspomagającymi nie jest oczywiste. Wiele popularnych programów użytkownika posiada różne rozwiązania wspomagające osoby z niepełnosprawnościami. Podstawowa różnica pomiędzy nimi polega na tym, że popularne programy użytkownika są ukierunkowane na szerokie i zróżnicowane grupy odbiorców, zarówno z niepełnosprawnościami, jak i bez niepełnosprawności. Natomiast technologie wspomagające skierowane są do wąskiej grupy odbiorców z określonymi rodzajami niepełnosprawności. Pomoc zapewniana przez technologię wspomagającą jest bardziej wyspecjalizowana i dostosowana do potrzeb na odbiorcy z konkretnymi potrzebami. Popularne programy użytkownika mogą dostarczać technologiom wspomagającym niezbędne funkcjonalności, takie jak pobieranie treści internetowych z obiektów programowych lub odwzorowanie kodu do postaci przyjaźniejszej dla tych technologii.
więcej tekstu niż jedno zdanie
spełnienie wszystkich wymagań danej normy, wytycznych lub specyfikacji
procedura lub technika prowadząca do osiągnięcia rezultatu
Uwaga
Mechanizm może być wyraźnie zawarty w treści lub można polegać na tym, że zostanie dostarczony przez platformę lub programy użytkownika, w tym technologie wspomagające.
Uwaga
Mechanizm może być dostarczany bezpośrednio w treści albo może być oparty zarówno na platformie, jak i na oprogramowaniu użytkownika , w tym na technologiach wspomagających .
na najczęściej spotykanych rozmiarach monitorach komputerów stacjonarnych i laptopach z maksymalnym rozmiarem obszaru roboczego
Uwaga
Ponieważ ludzie zazwyczaj przechowują swoje komputery przez kilka lat, podczas dokonywania oceny najlepiej nie polegać na najnowszych rozdzielczościach wyświetlaczy komputerów stacjonarnych i laptopów, ale wziąć pod uwagę typowe rozdzielczości wyświetlaczy komputerów stacjonarnych i laptopów na przestrzeni kilku lat.
seria czynności użytkownika, gdzie każda czynność jest niezbędna do zakończenia działania
treść nie będzie zgodna, jeśli taka technologia zostanie wyłączona z oceny lub nie jest obsługiwana
mechanizm kodowania danych, które mają być renderowane, odtwarzane lub wykonywane przez programy użytkownikaprogramy użytkownika
Uwaga
Użyte w tych wytycznych wyrażenia „technologia internetowa” oraz słowo „technologia” (używane samodzielnie) odnoszą się do „technologii treści internetowych”.
Uwaga
Technologie treści internetowych mogą obejmować języki znaczników, formaty danych lub języki programowania, który może być używany samodzielnie, których autorzy mogą używać samodzielnie lub w połączeniu z innymi technologiami, żeby stworzyć ostatecznie wersje dla użytkownika, począwszy od statycznych stron internetowych, przez zsynchronizowane prezentacje multimedialne aż po dynamiczne aplikacje internetowe.
oprogramowanie umożliwiające pobieranie i przeglądanie treści internetowych