Rozmiar celu (minimalny)
Objaśnienie
KS
2.5.8
Status
This understanding document is part of the draft WCAG 2.2 content. It may change or be removed before the final WCAG 2.2 is published.
Target Size (Minimum) Success Criterion text
Target Size (Minimum)
AA
New
The size of the target for pointer inputs is at least 24 by 24 CSS pixels, except where:
- Spacing: The target does not overlap any other target and has a target offset of at least 24 CSS pixels to every adjacent target;
- Equivalent: The function can be achieved through a different control on the same page that meets this criterion.
- Inline: The target is in a sentence, or is in a bulleted or numbered list, or its size is otherwise constrained by the line-height of non-target text;
- User agent control: The size of the target is determined by the user agent and is not modified by the author;
- Essential: A particular presentation of the target is essential or is legally required for the information being conveyed;
Targets that allow for values to be selected spatially based on position within the target are considered one target for the purpose of the success criterion. Examples include sliders with granular values, color pickers displaying a gradient of colors, or editable areas where you position the cursor.
For inline targets the line-height should be interpreted as perpendicular to the flow of text. For example, in a language displayed top to bottom, the line-height would be horizontal.
- target offset
New
length of the longest possible line that starts at an edge of a target (A), intersects a second edge of A, and ends at the closest edge of a second target (B). For horizontally aligned targets, target offset is measured with a horizontal line. For vertically aligned targets, target offset is measured with a vertical line. For targets that are neither, target offset is measured diagonally.
Two targets are horizontally aligned if a horizontal line can be drawn that goes through both targets, but no vertical line can be drawn that goes through both targets. Two targets are vertically aligned if a vertical line can be drawn that goes through both targets, but no horizontal line can be drawn that goes through both targets.
The target offset from A to B may be different than the target offset from B to A, if the sizes of these targets differ.
Intent of Target Size (Minimum)
The intent of this Success Criterion is to help ensure targets can be easily activated without accidentally activating an adjacent target. When targets are small, it is difficult for users with hand tremors and those who have difficulty with fine motor movement to activate them accurately. Providing sufficient size, or sufficient spacing between targets, will reduce the likelihood of accidentally activating the wrong control.
This Success Criterion defines a minimum size; using larger sizes will help many people use targets more easily. Meeting 2.5.5 Target Size (Enhanced) is recommended whenever possible.
Exceptions
The requirement is for targets to be at least 24 by 24 CSS pixels in size. There are five exceptions:
- Spacing: If a target is smaller than 24 by 24 CSS pixels but has sufficient spacing, it passes. The spacing is sufficient if the target offset between targets is at least 24 CSS pixels. Target offset is the length of the longest possible line that starts at an edge of a target (A), intersects a second edge of A, and ends at the closest edge of a second target (B). It is assessed from a target to each other nearby target; the target offset must be at least 24 CSS pixels to all nearby targets to fall under this exception. The line used to measure target offset depends on the sizes, shapes, and relative positions of the two targets. For example, if considering the target offset from a rectangular target (A) to an equally-sized rectangular neighbor target (B) directly to A's right, target offset would be measured with a horizontal line starting from the left edge of A, passing through the right edge of A, and ending at the left edge of B. Note that the target offset from A to B may be different than the target offset from B to A.
- Equivalent: In cases where a target does not have an size equivalent to 24 by 24 CSS pixels, but there is another control that can achieve the underlying function that does meet the minimum size, the target can be excepted based on the "Equivalent" exception.
- Inline: The Success Criterion does not apply to inline targets in sentences, bulleted / numbers lists, or where the size of the target is constrained by the line-height of non-target text. This exception is allowed because text reflow based on viewport size makes it impossible for authors to anticipate where links may be positioned relative to one another. When multiple links are embedded in blocks of texts in smaller text sizes, maintaining a 24 CSS pixels offset between links in adjacent lines of text would require a large line height which can be undesirable in many design contexts. Also, inline numeric footnotes common in scientific texts may sometimes have a size well below 24 CSS pixels.
Note: Stacked links in navigation structure that happen to use list markup do not count as inline links. Authors can anticipate the relative position of these links and provide sufficient target spacing. - User agent control: Browsers have default renderings of some controls, such as the days of the month calendar in an
input type="date". As long as the author has not modified the user agent default, the target size for a "User agent control" is excepted. - Essential: If the spacing of the targets is essential to the information being conveyed, the "Essential" exception applies. For example, in digital maps, the position of pins is analogous to the position of places shown on the map. If there are many pins close together, the offset between pins and neighboring pins will often be below 24 CSS pixels. It is essential to show the pins at the correct map location, therefore the Essential exception applies. As well, some jurisdictions legally require online forms to replicate paper forms, which can impose constraints on the size of targets. In such jurisdictions, any legal requirement to replicate small targets can be considered essential.
Size requirement
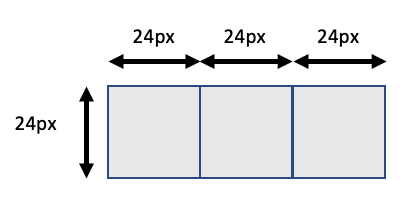
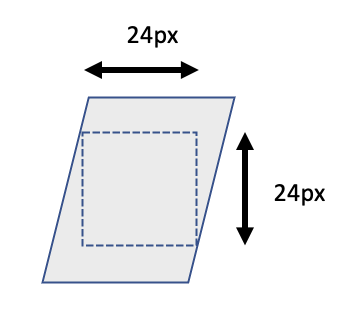
For a target to be "24 by 24 CSS pixels", it must be possible to draw a solid 24 by 24 CSS pixel (px) square, aligned to the horizontal and vertical axis such that the square is completely within the target (does not extend outside the target's area).

The 24 by 24px square has to be aligned with the page, although the target itself could be skewed.

If a target does not include a 24 by 24px square but does have space around it, check the Spacing exception (below).

The requirement is independent of the zoom factor of the page; when users zoom in the CSS pixel size of elements does not change. This means that authors cannot meet it by claiming that the target will have enough spacing or sufficient size if the user zooms into the page.
The requirement does not apply to targets while they are obscured by content displayed as a result of a user interaction or scripted behavior of content, for example:
- interacting with a combobox shows a dropdown list of suggestions
- activating a button displays a modal dialog
- content displays a cookie banner after page load
- content displays a "Take a survey" dialog after some period of user inactivity
The requirement does however apply to targets in any new content that appears on top of other content.
While the Success Criterion primarily helps touch users by providing target sizing to prevent accidental triggering of adjacent targets, it is also useful for mouse or pen users. It reduces the chances of erroneous activation due to either a tremor or reduced precision, whether because of reduced fine motor control or input imprecision.
Spacing versus size
Spacing, alone and in conjunction with size, can improve user experience. There is less chance of accidentally activating a neighboring target if a target is not immediately adjacent to another. Touchscreen devices and user agents generally have internal heuristics to identify which link or control is closest to a user's touch interaction - this means that sufficient spacing around a target can work as effectively as a larger target size itself.
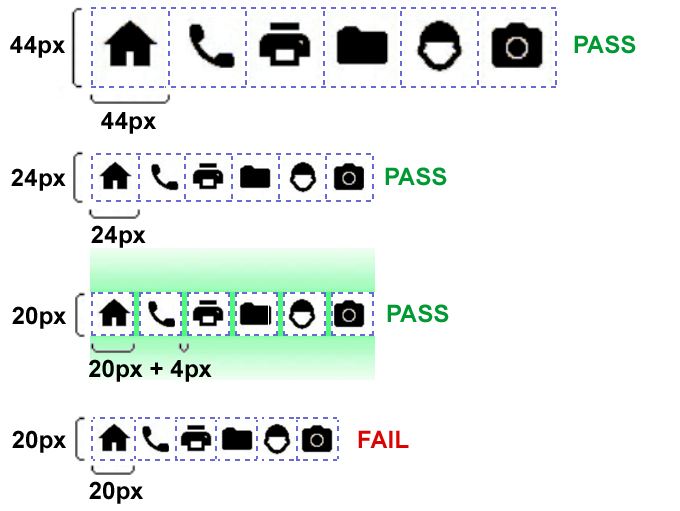
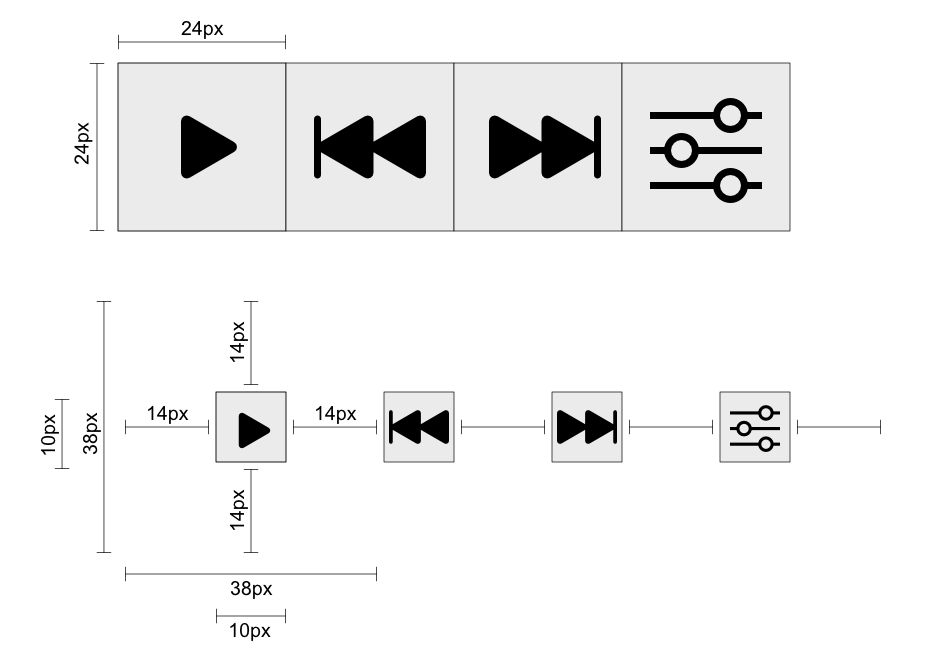
The following illustrate a variety of situations using size and spacing of targets. In the top line of icons, the dimensions of each icon target are 44 by 44 CSS pixels with no space in between. This amply passes this Success Criterion and is actually sufficient to meet the AAA requirement for Target Size (Enhanced). In the next row, the dimensions of each icon target are 24 by 24 CSS pixels with no space in between, passing this Success Criterion. In the third row, the same icon targets are only 20 by 20 CSS pixels but they have a 4 CSS pixel space in between, passing this Success Criterion via the spacing exception. In the last row, the same icon targets are only 20 by 20 CSS pixels and have no space in between, failing this Success Criterion.

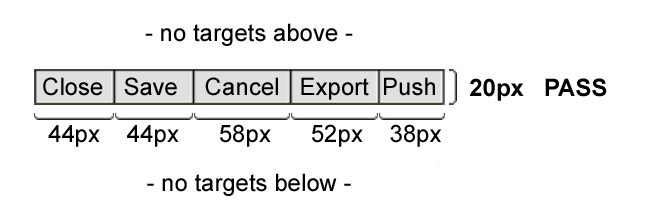
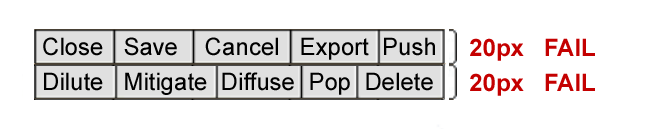
When targets are not 24 by 24 CSS pixels, it is still possible to meet this Success Criterion. The next two illustrations show sets of buttons which are only 20 CSS pixels tall. In the first set, there are no targets immediately above or below the buttons, so they pass. In the second illustration, the buttons have been stacked on top of one another, resulting in a fail.


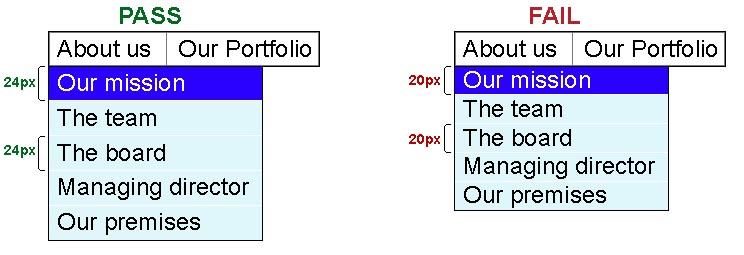
The following two illustrations show how menu items can be adjusted to properly meet this requirement. In the first illustration, the About us
menu has been activated, showing that each of the menu item targets (text and padding) has a 24 CSS pixel height. In the second illustration, the same menu is expanded, but the menu items only achieve 20 CSS pixels in height.

Users with different disabilities have different needs for control sizes. It can be beneficial to provide an option to increase the active target area without increasing the visible target size. Another option is to provide a mechanism to control the density of layout and thereby change target size or spacing, or both. This can be beneficial for a wide range of users. For example, users with visual field loss may prefer a more condensed layout with smaller sized controls while users with other forms of low vision may prefer large controls.
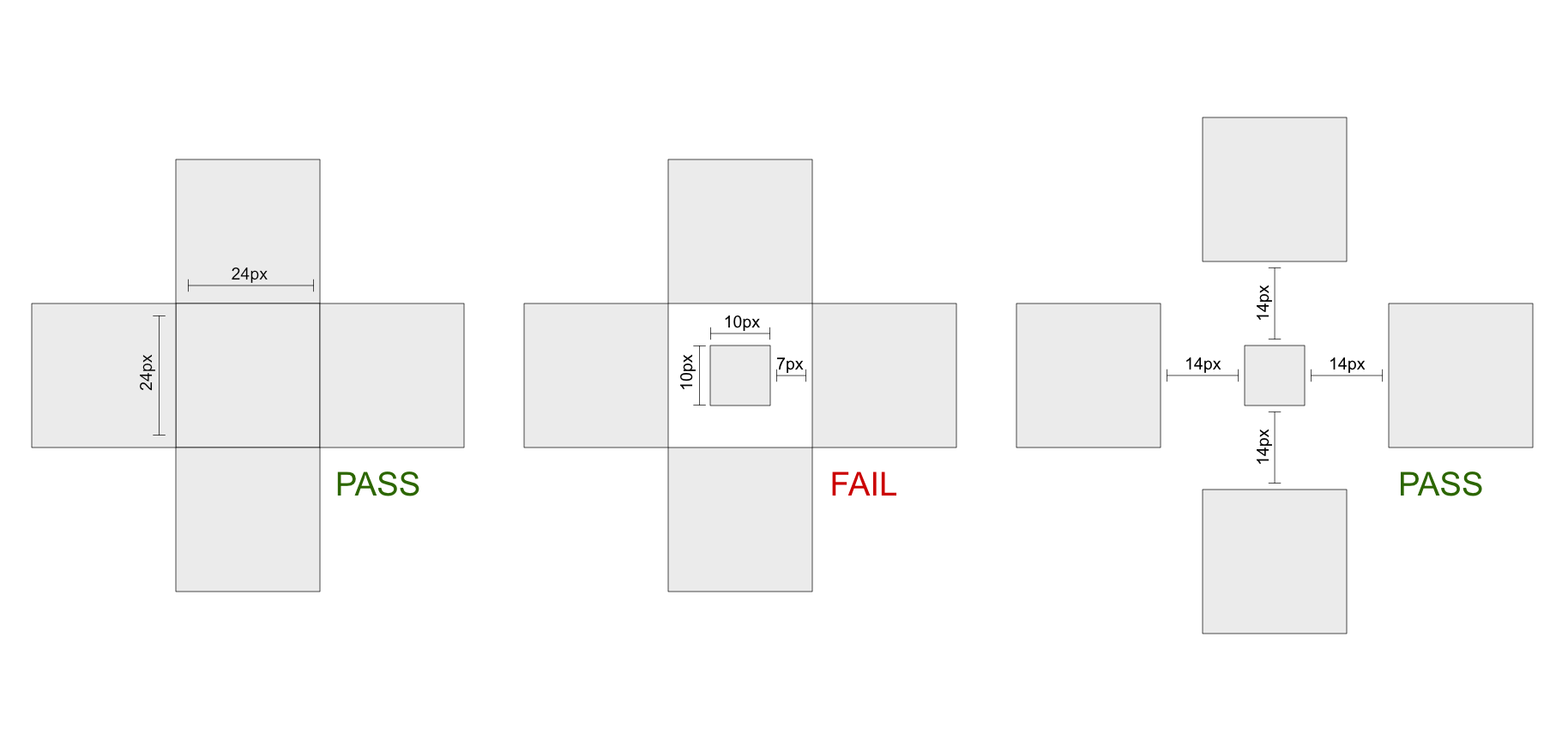
The aim of this Success Criterion is that targets are ideally at least 24 by 24 CSS pixels. However, the Spacing exception allows for smaller targets if there is sufficient spacing around them. Authors should be aware that using smaller targets can have an impact on layouts, as the combined space of the smaller target and the required spacing around it will generally require an overall size that is larger than 24 by 24 CSS pixels.


The ability to select the central option is reduced in the second version, it is smaller (therefore harder to successfully hit) and there is little spacing around the target. In the third version the center target is still harder to hit, but it is less likely that you'd hit a neighboring target. The measure for target offset works intuitively for most cases, but in some cases, at small sizes, it can cause additional spacing to be required.
Benefits of Target Size (Minimum)
Having targets with sufficient size - or at least sufficient target spacing - can help all users who may have difficulty in confidently targeting or operating small controls. Users who benefit include, but are not limited to:
- People who use a mobile device where the touch screen is the primary mode of interaction;
- People using mouse, stylus or touch input who have mobility impairments such as hand tremors;
- People using a device in environments where they are exposed to shaking such as public transportation;
- Mouse users who have difficulty with fine motor movements;
- People who access a device using one hand;
- People with large fingers, or who are operating the device with only a part of their finger or knuckle.
Examples of Target Size (Minimum)
- Three buttons are on-screen and the target size of each button is 24 by 24 CSS pixels. Since the target size itself is 24 by 24 CSS pixels, no additional spacing is required, the Success Criterion passes.
- A row of buttons, each of which has a horizontal width of more than 24 CSS pixels, a height of only 20 CSS pixels, and vertical margin of 4 CSS pixels above and below the row of buttons. Since there is sufficient spacing both above and below the row of buttons, the Success Criterion passes.
- Links within a paragraph of text have varying target dimensions. Links within paragraphs of text do not need to meet the 24 by 24 CSS pixels requirements, so the Success Criterion passes.